ブログを始めて1年半。前々からやってみたかったWordPressテーマの自作に挑戦してみました。その際自分の備忘録としてEvernoteに作成手順をメモしていたので、そのメモを元にまとめてみます。
Design
スマートフォンサイトのデザインをPCでプレビューする方法
先日このブログのカスタマイズをしていて、スマートフォンで表示させた時のデザインも少し変更したのですが、いちいちiPhoneから自サイトのURLを開いて確認するのは面倒です。
そこで、Macのブラウザからスマートフォンから見たサイトのデザインを確認する方法を試してみたのでご紹介します。Chromeを使用するのでWindowsでも同じ事が可能です。
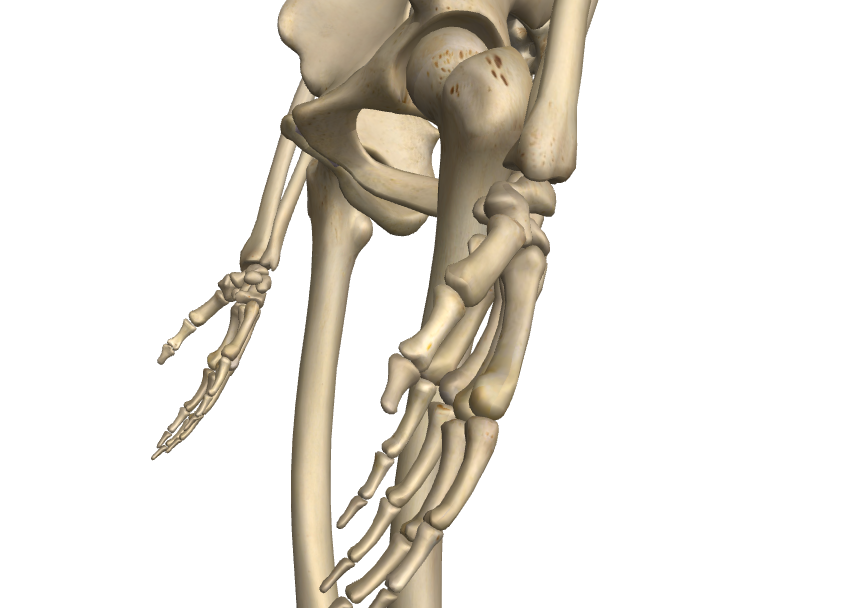
人体の細部を3Dモデルで見られるWebサイトが凄い。
仕事上良く人体の構造を確認したり、イラストを使用したりするのですが、3DのモデリングソフトであるDaz studioなんかをいちいち立ち上げてモデルを探して…という手間をかけるより、ブラウザでさっと見たい時に使用するWebサイトをご紹介します。
豊富すぎるシチュエーション!ピクトグラムを無料でダウンロード出来る”human pictogram”
会社の印刷物の素材に最近よくピクトグラムを使用しています。見た目もフラットで良いですし、上手く使うと意図する事が簡潔に伝わりやすいデザインが出来上がります。
そんな時良く使わせて頂くのが今回ご紹介する“human pictogram2.0”あまりにも豊富すぎるシチュエーションのピクトグラムが用意されているので見ているだけでも楽しくなります。
もちろん素材としても完成度の高いものなので、制作者の方にはとても感謝しています。
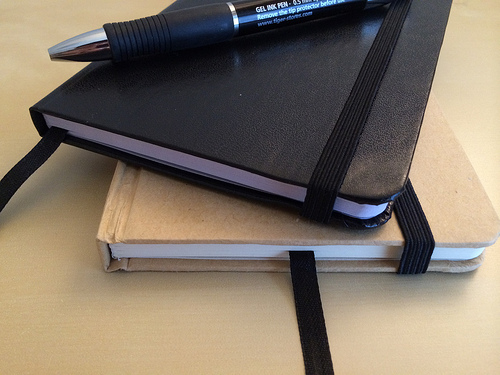
MOLESKINEの代用に100円で買えるTigerのノートブック
デジタル化が進み、私は紙のノートを使う事は少なくなりましたが、それでもアイデアやスケッチを手書きで残したいという方は多いはず。
MOLESKINEはそんな方に大人気のノートです。しかし高いデザイン性と機能性の代わりに高価格という事が挙げられます。
高級なノートだと書くのに気が引ける。何も気にせずどんどんページに書き込みたいという方におすすめのMOLESKINEっぽいノートを見つけたのでご紹介します。
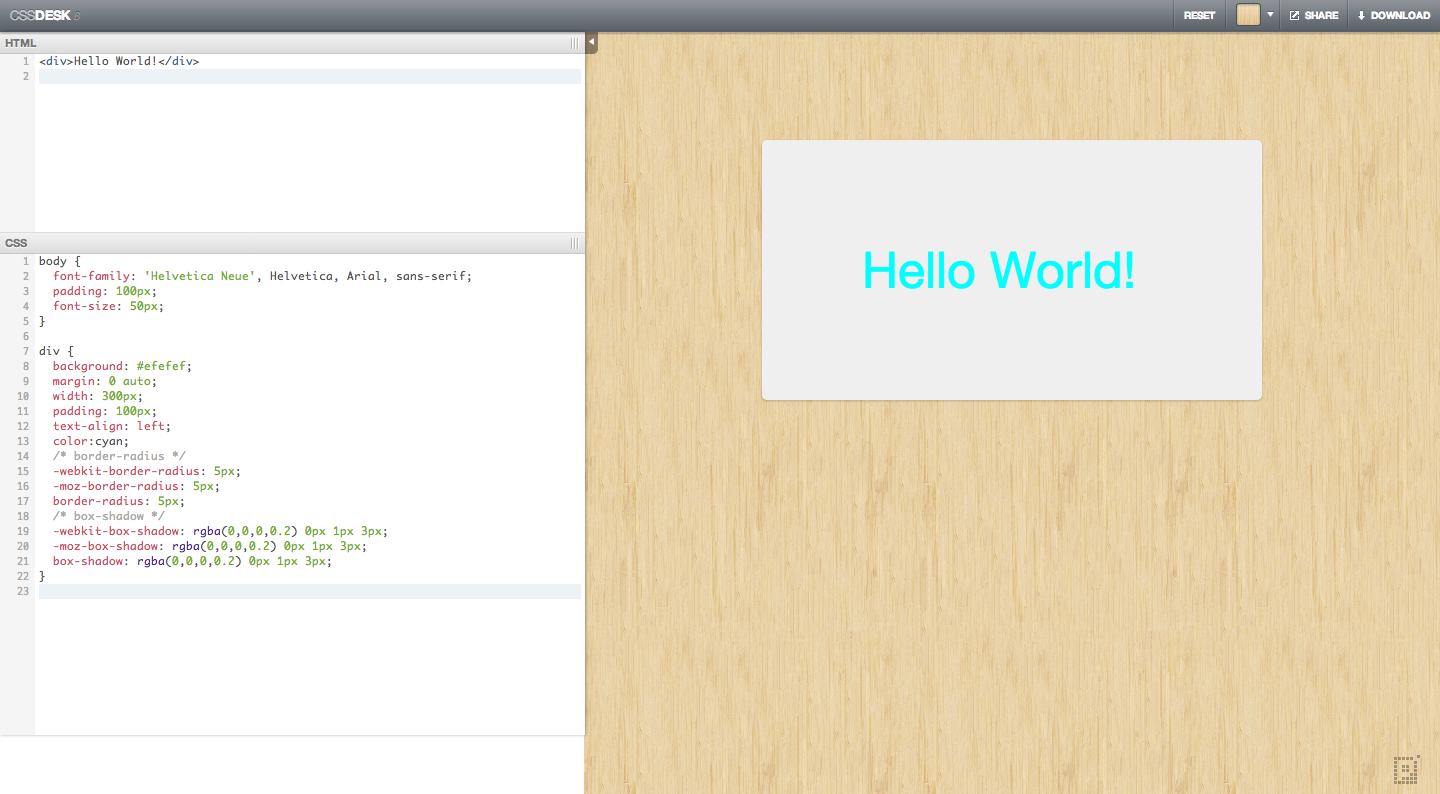
必要なのはブラウザだけ!CSSの練習や確認に最適な無料エディター
CSSを書くには色んな方法がありますが、皆さんはどんなソフトをお使いですか?DreamweaverやSublime Textに無料のCot Editorなど使いやすいソフトはたくさんあります。でもこんな悩みもあるはず。
Dreameweaverはプレビューを見ながら書いていけるけど、立ち上げるのに時間がかかったり、たくさんのメモリを消費してしまう。かといって軽量のテキストエディターを使うとプレビューが面倒。などなど。
もっと簡単に始められて、手軽なのにリアルタイムでコードがプレビューできる素晴らしいものがあるのでご紹介。
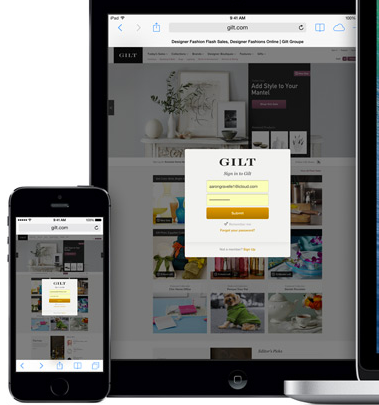
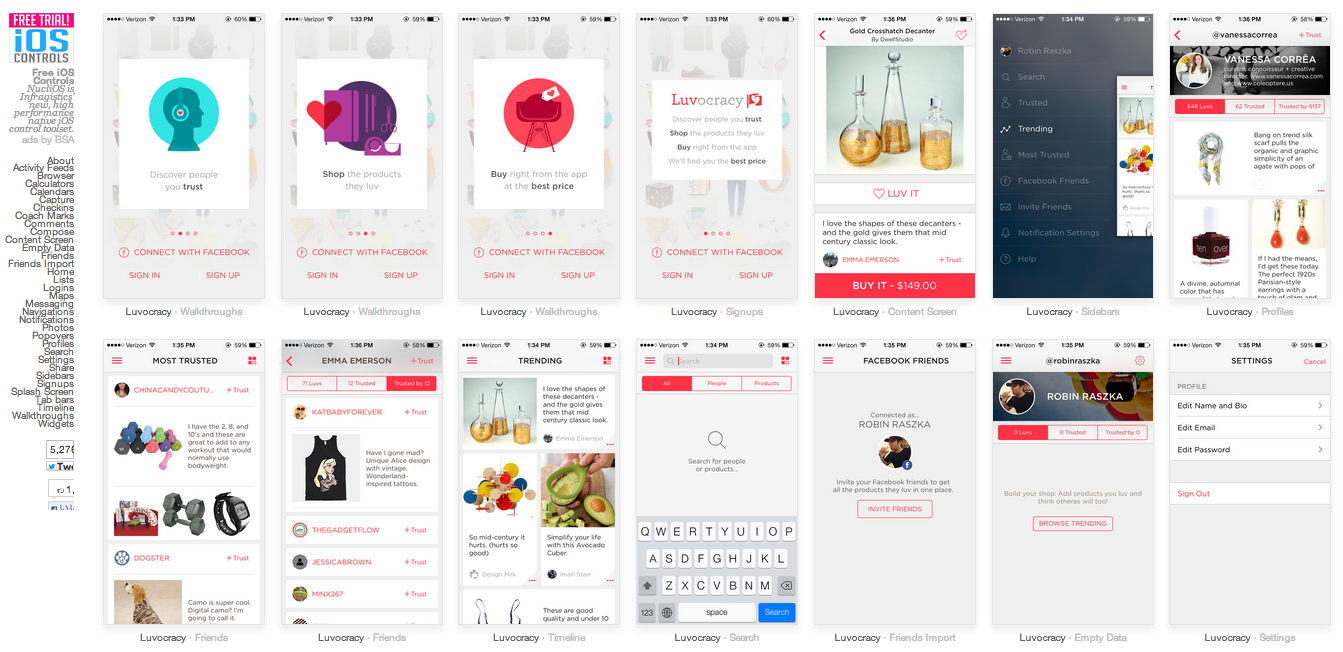
デザイナー必見!アプリのUIを一覧で見られるギャラリー。
iOS7のフラットデザイン化でほとんどのアプリがデザインの路線を大幅に変更する事を余儀なくされました。これまでのお馴染みアプリもどんどんアップデートされ、フラットデザインへの対応がなされています。これからアプリを開発するにもフラットデザインのUIというのは非常に重要な要素になっています。
App Storeでデザインの参考になるアプリを一つ一つ見ても良いのですが、UIを一覧で表示してくれる非常に便利なサイトを見つけたのでご紹介。
Illustrator超初心者に最適!これからはじめるIllustratorの本。
先日本屋さんを散策中に見つけた本の紹介です。Illustratorでは簡単な印刷物を作る事ができますが、一から習った訳ではないので必要になる度にネットで情報収集してこれまで乗り切ってきました。
何事も基礎が大事なのでこの本に沿って一度知識を洗い出そうと、チャートに沿って実践してみました。
全く触った事がなくても使える様になる
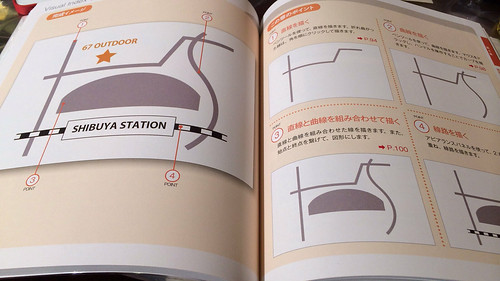
この本はIllustratorを一度も触った事がなくても、読み終わった頃には一般的な作業が出来るレベルまで引き上げてくれます。画面の説明から始まり、図形の描画。線の書き方。と本当に基礎的なとろこから教えてくれます。
一つの章で一つの行程が完成する様になっているので、楽しみながら進めて行く事ができます。最終的には曲線を使った地図や、ロゴが作成できる様になるのでこの本を読み終えた後、どんどん実戦経験を積んでいくと良いかと思います。
あくまでも超初心者向け
私も一通りレッスンをこなしてみましたが、説明をみなくても進んで行けるレベルでした。ただ用語の解説や設定の方法等、いままで素通りしてきたところはなるほどと思う事が何度かありました。
Illustratorだけに限らずAdobeの製品は用語やツールの名前がややこしく、初めて触る人はそれだけで心が折れてしまいます。この本は図解も大きく説明も優しいのでつまづく事無く進んで行けるだろうなと感じました。
Illustratorを使える様になる事のメリット
個人でブログを楽しむ方はもちろん、Webやデザインの仕事をしていなくても、Illustratorを使える様にしておく事はおすすめです。
少しのロゴや名刺なら自分で作れる様になりますし、その事で仕事の幅は広がります。今まで外注していた事も社内で完結できるかもしれません。
社内資料や印刷物のクオリティも格段に上がります。これからIllustrarotを始める方は是非読んでみて下さい。
見出しデザインに迷ったら!吹き出しやリボンも一瞬で作れるCSS見出しジェネレーター。
Webサイトやブログのデザインで、「h1」や「h2」をどんなデザインにしようか迷う方は多いはず。私も見出しをCSSで色々作ってみましたが、書く→プレビュー。書く→プレビュー。の繰り返しが煩わしくなったのでWebで色々調べたところ、Web道さんでとても便利なものがありました。既に有名なサービスかもしれませんが、これは早く知っておけばよかった…と思ったのでご紹介。
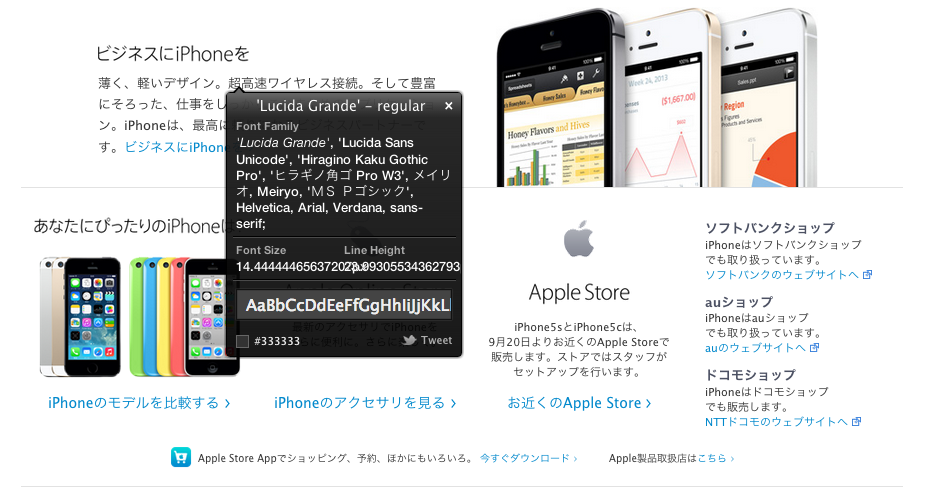
気になるサイトのフォントを調べるWhatFontが便利。
色々なWebページをだらだら見ていると、行き当たったサイトのフォントが凄く綺麗だったという事は良くあります。そんな時すぐにフォントを調べる事ができる便利なツールがWhatFontです。
領収書をWeb上ですぐに作成できる「領収書.net」が便利

毎日必要な会社は必ずひな形があると思いますが、普段はあまり出さないけど、講演会やセミナーで必要。とかいざという時にあったら便利なのが領収書。そんな領収書を手軽に作成できるWebサービスがLife Hackerさんで紹介されていたので、早速ブックマークして使ってみました。
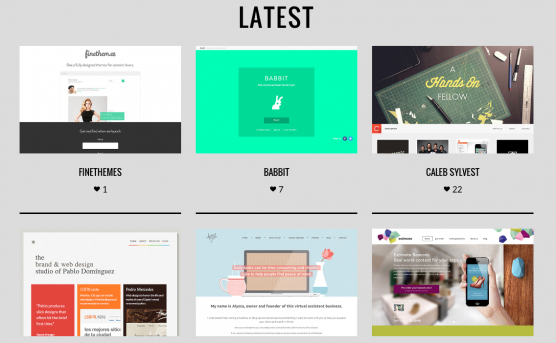
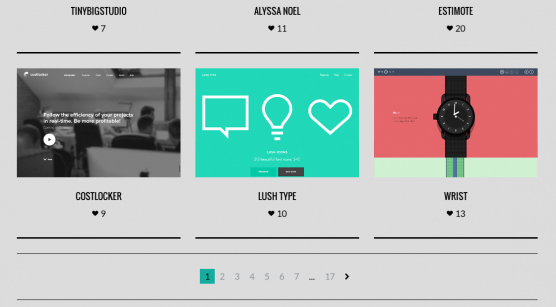
フラットデザインのWebサイトを集めたギャラリー。「Flat UI Design」
フラットデザインに適したフォントをご紹介したので、続けてフラットデザインの参考になるサイトの紹介です。私自身最近デザインを考える際に良く眺めるサイトです。配色やフォントの使い方、アイコンなどどれも美しいデザインばかりです。
Webデザインもそうですが、印刷物やロゴ作成などにも良いヒントになるのではないでしょうか。
Flat UI Designの紹介

この様に集められた美しいサイト達がギャラリー形式で並んでいます。どうやって集めているのかセンスの良いサイトばかりですね。ここを見ているだけでもデザイン力があがった様な気になります。

随時サイトは追加されている様で、ちょくちょくチェックしてみては如何でしょうか。
紹介しているサイト自身もフラットデザイン
ロングシャドーを使ったロゴを初め、hover時の挙動などもとても参考になります。リンクを辿っていくだけでもの凄く時間がたっているのでご注意を。
フラットデザインに即採用!美しい日本語フォント。しかも無料。
最早至る所で見聞きするフラットデザイン。Appleを初めGoogleや各ウェブサービス、アプリケーションのUIでもどんどん取り入れられています。ご存知の通り凹凸が無く巧みに配色を考えられた美しいデザインで、しばらくトレンドとなる事は間違いないでしょう。
そこでやはり気になるのがフォント。こだわりだせば切りが無いものですが、一度これというものに出会うとデザインの基盤として大活躍してくれます。
今回Webで見つけて早速持っているMac全てにインストールしたフォントはこちら。
Cote&Cielメッセンジャーバッグを購入しました。
最近の鞄選びの基準はMac Book Airを持ち運ぶ為の専用コンパートメントがあるか否か。専用のケースを買うのもいいですがやっぱり鞄に内蔵されていると中身がすっきりするし、すぐに取り出せて使う事ができます。2年程前にIncaseのバックパックを購入してからずっと愛用していたのですが、最近自転車移動が増えた事でメッセンジャーバッグが気になっていました。セレクトショップやネットで探していたのですが、PCコンパートメントが付いたメッセンジャーバッグはそんなに種類がありません。という事で以前から目を付けていたこちらに。