
色々なWebページをだらだら見ていると、行き当たったサイトのフォントが凄く綺麗だったという事は良くあります。そんな時すぐにフォントを調べる事ができる便利なツールがWhatFontです。
What Fontとは?
Google Chromeの拡張機能です。Chromeの環境設定から「拡張機能」を選択し、拡張機能を追加する事ができます。ChromeWebストアから無料でダウンロードできます。有効化するとすぐに使用する事ができます。
What Fontの使い方
インストールが完了すると、Chromeの右上にWhatFontのアイコンが出ています。
![]()
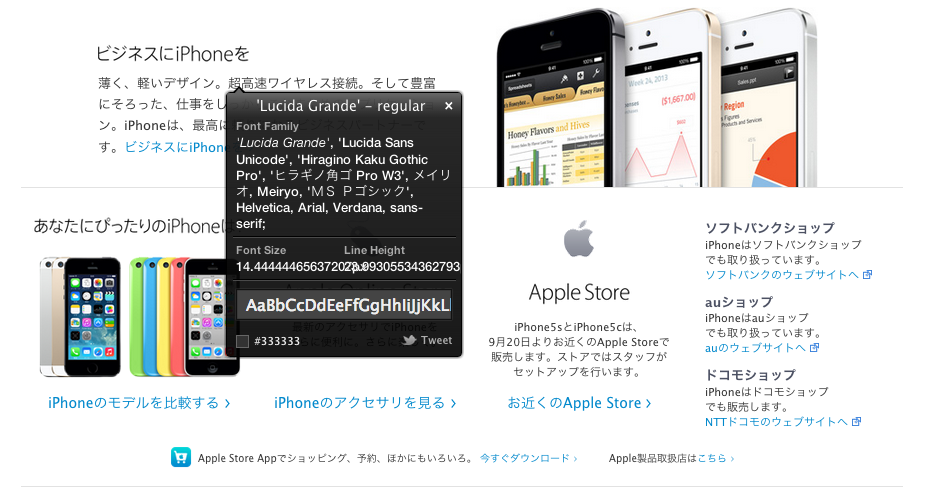
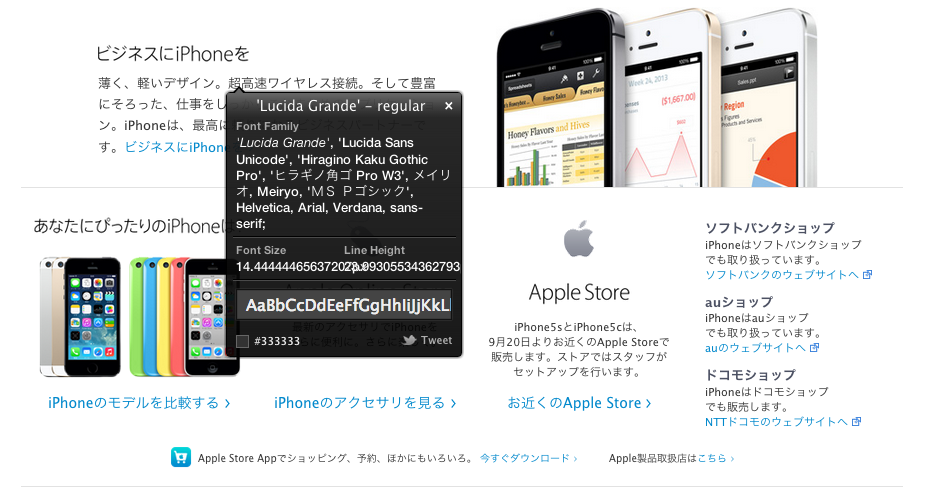
このアイコンをクリックすると、画面右上に「Exit What Font」という終了ボタンが出現します。この表示が出ている間はカーソルを載せた部分のフォントが表示されることとなります。

そして目的のフォントをクリックすると、上のスクリーンショットの様に指定した箇所のfont-family,color,px,lin-hightという必要充分な情報が表示されます。もちろんそのままコピーする事も可能。大変便利な拡張機能ですね。
まとめ
導入して気づきましたが、Webサイトのフォントが知りたい時って結構あります。フォント使用する使用しないに関わらずデザインが綺麗なサイトのフォントはついチェックしてしまいます。Webに関わる方には是非。