
先日このブログのカスタマイズをしていて、スマートフォンで表示させた時のデザインも少し変更したのですが、いちいちiPhoneから自サイトのURLを開いて確認するのは面倒です。
そこで、Macのブラウザからスマートフォンから見たサイトのデザインを確認する方法を試してみたのでご紹介します。Chromeを使用するのでWindowsでも同じ事が可能です。
Chromeの設定でスマートフォンのブラウザに変更
この方法はGoogle Chromeのデベロッパーツールを使用するのでまずはChromeをインストールします。
インストールしたらスマートフォン向けサイトのデザインを確認したいURLを開きます。
Chromeのデベロッパーツール

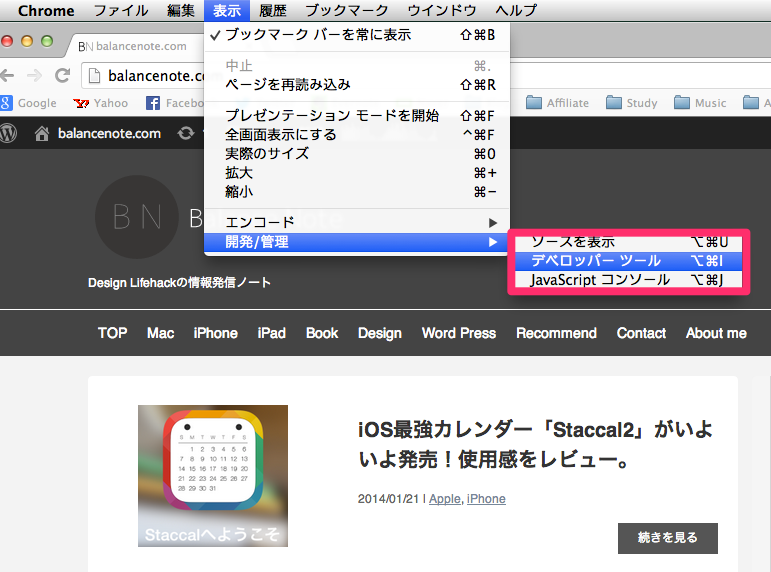
表示→開発/管理→デベロッパーツールと進めていきます。デベロッパーツールを選択するとブラウザの下部にこんな画面が現れます。

右下の「設定」を選択します。
目的のモバイルOSを選択する

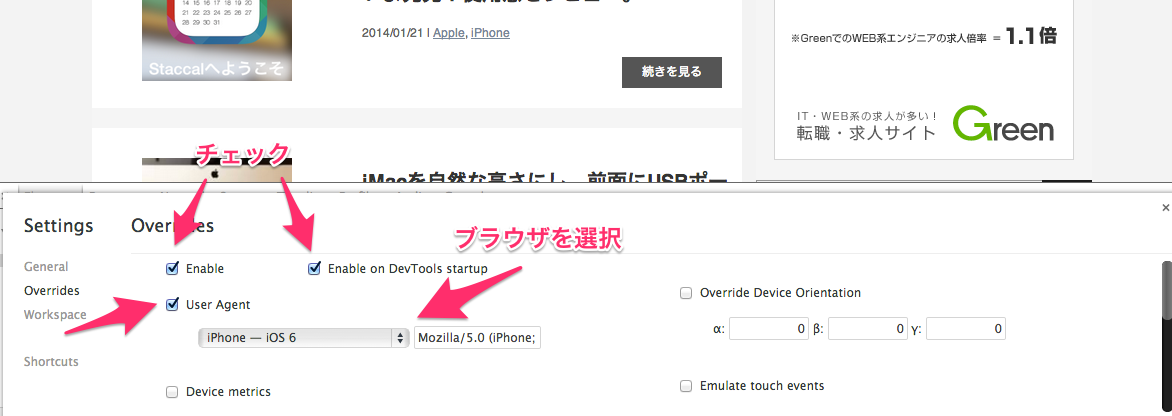
「設定」から「Overrrides」を選択し、図の様にチェックボックスにチェックを入れて、OSを選択します。今回はiOS6を選択しました。
スマートフォンから見たサイトが表示される

設定が完了してページをサイド読み込むと、無事スマートフォンサイトが表示されます。常にPCでデザインを確認出来るとカスタマイズもサクサク進める事ができますね。
まとめ
Chromeユーザーは現在も圧倒的に多いと思いますが、Chromeに一手間加えるだけで簡単にスマートフォンのブラウザからサイトを確認出来る様になります。是非お試し下さい。