
いつもこのBlogで使用させて頂いているWord Pressテーマ「stinger3」。このテーマの作者様であるENJILOG様より、こんな記事がアップされていたので、早速テーマを変更してみました。
Hunterとは?
Hunterの元々のテーマであるstinger3はSEOに最適化されたWord Pressテーマで、私の様な初心者でも何も意識せずブログを書く事ができます。またGoogle Adsenceを貼る位置もデフォルトで設定されており、コピペで簡単に設置する事ができます。
今回のHunterはそれに加え、記事の下にこれまで書いた商品レビューをランダムで表示する事ができるので、Amazonアソシエイトをされる方にも最適なテーマとなっております。
概念としては、通常作成する「レビュー記事」を書きっぱなしではなく、その後も常に「おすすめ商品」として記事下にランダム表示させる仕組みです。しかも、記事のサムネイルやタイトルはそのままAmazonへのアフィリエイトリンクとなるので非常に効果の高い効果が期待できます。また、抜粋記事の部分は以前書いたコードはを使用するものでしたが、今回はそのまま通常の本文より引っ張りますので通常の記事同様に重複コンテンツにならない仕様です。
要は、せっかく書いたレビュー記事はずっと効果的に使用しよう!
というのがHUNTERの大きな点です。
との事で、早速Word Pressにインストールしてみたので、その手順と使用感をご紹介します。
stinger3の子テーマからHunterの子テーマへ変更
これまでstinger3のカスタマイズに子テーマを作成していたので、それをそのままHunterの子テーマに流用しました。但しテーマに若干の変更点があるようで、テーマファイルの中に「sns.php」というファイルが追加されています。これは元々「single.php」の中にあったFacebookやTwitterなどのソーシャルボタンに関する記述を独立させたものの様です。私のブログではPocketとFeedlyのボタンを追加していたので、子テーマに新たにsingle.phpを作成しました。後はほとんどつまづくことなく、テーマを適用する事が出来ました。
おすすめ商品に表示したい投稿にカテゴリーを付ける
このテーマはあるカテゴリーに書かれた記事をレビュー記事と判断して、記事下にランダムで表示させます。ですので表示させた記事に同一のカテゴリーをつけなければなりません。私はこれまであまり書いていなかったのですが、購入したもののレビューに「Recommend」と新たにカテゴリーを付けました。そしてそのカテゴリーのIDをsingle.phpに記載します。

投稿画面にAmazonのコードを記述する場所が追加

テーマを変更すると、投稿画面の下に上の画像の様なボックスが設置されています。タイトルにはAmazonアソシエイトのテキストリンクを。画像にはAmazonアソシエイトの画像リンク(小)を貼付けます。
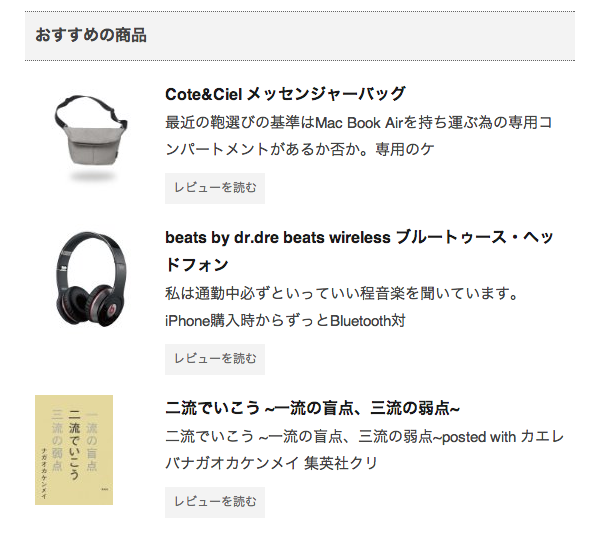
記事下におすすめの商品が表示される

無事設定が完了すると記事の下にこの様にAmazonのリンクと自分が書いたレビュー記事が表示されます。現在3記事しかレビューが無いので、この3つがぐるぐる回っております。
Hunterの設定はとても簡単
実際にENJILOG様の手順通りに行ってみるといとも簡単にHunterを導入する事ができました。いつも丁寧な解説ありがとうございます。
このテーマの試みは一度書いたレビュー記事を無駄無く活かすとても素晴らしいものだと思います。特にこれまでレビューされた商品が多い方にとっては大きな変化があるのではないでしょうか?
私もしばらくHunterを使用してみて、変化がみえたらまた記事にしたいと思います。因にHunterはFacebookページで「いいね」を押さないとダウンロードする事ができません。Hunterを使用される方は是非こちらのページへ。
Enjilog – Facebookページ