ブログを始めて1年半。前々からやってみたかったWordPressテーマの自作に挑戦してみました。その際自分の備忘録としてEvernoteに作成手順をメモしていたので、そのメモを元にまとめてみます。
これまでの環境と作成に至る経緯
- WordPressテーマstinger3を使用
- HTML・CSSの知識はカスタマイズ程度
- stingerをカスタマイズしていて自作テーマが作りたくなった
- どうせなら基礎から始めたかった
- 折角作るので一緒にレスポンシブウェブデザインも勉強してみたかった
SEOに強いと言われるstinger3を使用していたので、これまでのPVが激減してしまうのでは無いかと戦々恐々としながらも、減ったらまた勉強しようと気楽に始めてみました。
本業はWebの仕事では無いので、プロの方から見るととても残念な内容かとは思いますが、同じようにWPテーマを自作してみたい方の参考に。
出来るだけ初心者の方にも分かり易く書いていきたいと思います。
参考にさせて頂いたサイト
WordPressテーマの自作に必要な予備知識
HTML
まずはこれ。HTMLは簡単にいうとWebの構造となっているもの。テキストやボックスなどの要素を書き、「ここはこんな文章や項目が入って、こんな名前のグループですよ」という骨組みになるもの。
CSS
これは先ほどのHTMLに対して書く物で、「この文章はこの色。余白はこれだけ。このグループはサイドバーだから右寄せ」の様に各要素に対してのカスタマイズを行います。
Javascript
これはHTMLに動きを与える物。「ここを押した時こういう風に動きなさい。こういう条件の時はこう動きなさい」といった命令を与えます。正直まだあまり分かっていません。
PHP
普通のWebページなら上記3つでOKなのですが、WordPressテーマはこれが無いと動きません。とはいえWordPressテーマで使うのはごく一部なので、決められた通りに書くだけですみました。
WordPressテーマの自作に必要なもの
テキストエディタ
上記の言語を書く為に必要です。私はSublimetextを使用しましたが。使い易いのでおすすめです。他のテキストエディタでも問題ないのでお好きなものをご使用ください。
ブラウザ
書いた言語がブラウザ上でどんな風に表示されているか確認するのに必要です。私はGoogle Chromeを使用して確認しました。
サーバー
実際に作ったサイトをアップロードしてWebサイトとして公開する為に必要です。
無料のサーバーもありますが、広告が入ったりWordpressに対応していなかったりするので、安いサーバーでも1つ契約しておくのがおすすめです。
下記はWordpressの自動インストールに対応しているので、おすすめです。
ロリポップレンタルサーバー(250円/月でWordpressが使用可能)
![]()
WordPressの運用に特化したレンタルサーバー『wpXレンタルサーバー』(本格的なWordpressサイト向け)
![]()
WordPressテーマの作成手順
1.デザインを考える
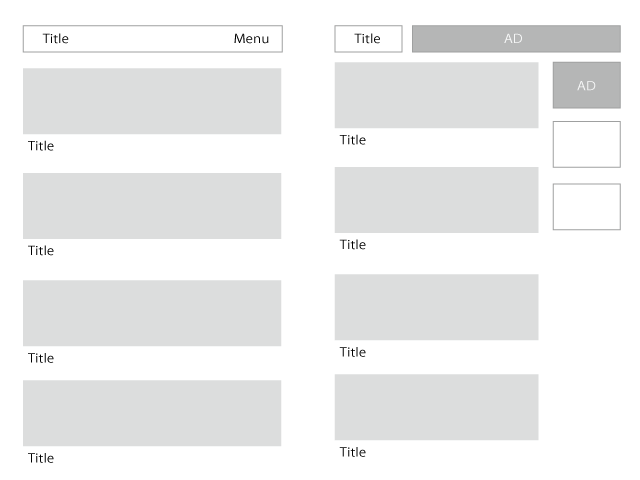
Photoshopでワイヤーフレームを考えて…というのが本来なのでしょうが、ぼんやりとこうしたいな程度に考えました。

レスポンシブウェブデザインの考え方は”モバイルファースト”です。スマートフォンで閲覧した時を前提に考えます。私は上の図の様にデザインを考えてみました。左がスマートフォンとタブレット。右がPCで表示させた場合です。とりあえずこれを目標に作ってみる事に。
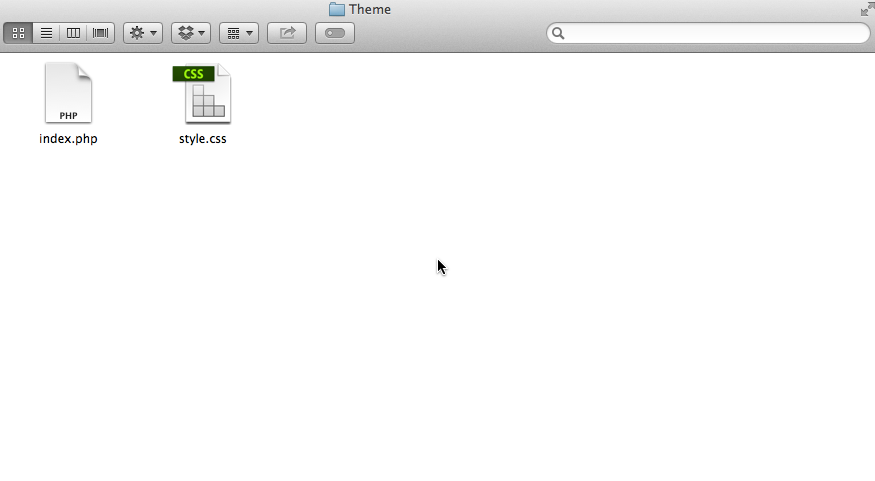
2.テーマに必要なファイルを用意する

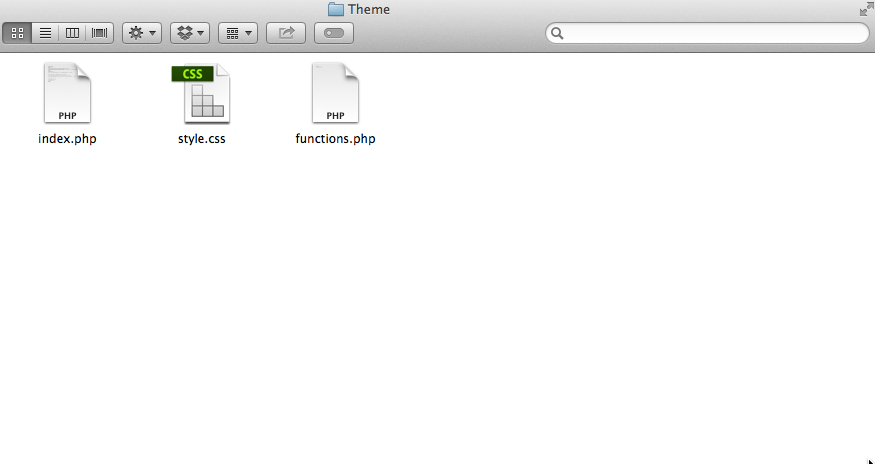
WordPressテーマとして認識されるには「index.php」と「style.css」が必要です。テキストエディタでまずは上記のファイルを用意してテーマの名前をつけたフォルダに保存します。今回は「Theme」というフォルダに保存しました。
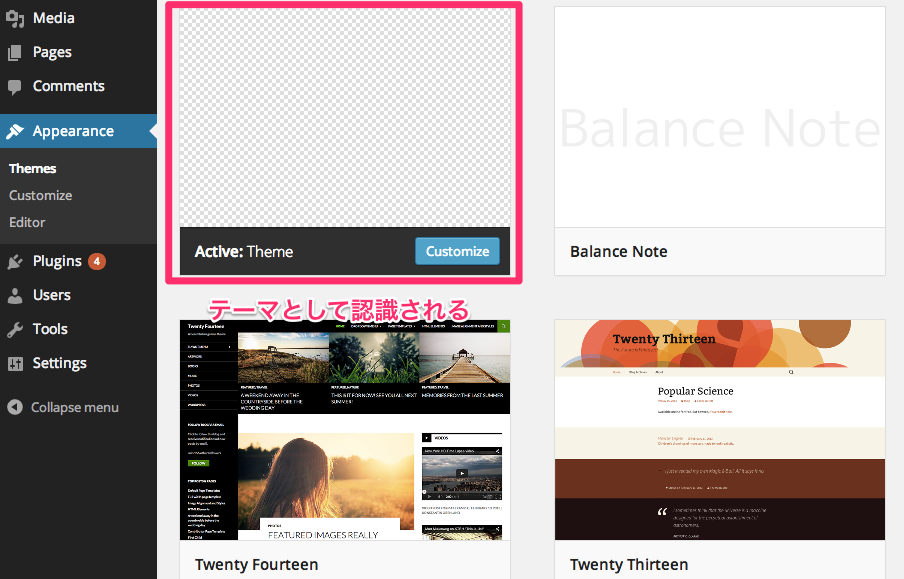
この時点でWordpressのテーマフォルダにアップロードすると…

白紙のファイル2つで既にテーマとして認識されています。もちろんHTMLを何も記載していないので、このテーマを適用するとトップページも真っ白になります。
3.index.phpの中身を書いてみる
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8"/>
<meta name="viewport" content="width=device-width ">
<title><?php wp_title('|',true,'right'); ?><?php bloginfo('name'); ?></title>
<link href="<?php echo get_stylesheet_directory_uri(); ?>/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<?php wp_head(); ?>
この間にWord Pressで表示させたい内容を書く
<!--?php wp_footer(); ?-->
</body>
</html>
まずは基本的な内容を書きます。特徴的な記述としては、
<meta name="viewport" content="width=device-width " />
でレスポンシブデザインである事を宣言しています。これを書く事で各ブラウザに「デバイスの幅に合わせて表示して下さいね。」と伝えています。
更にWordPressテーマの場合はheadタグの下とbodyタグの上にPHPを記述し、「ここがワードプレスの最初と最後ですよ。」と記述します。ここからはこの間にコードを書いていきます。
4.必要な項目を表示させる
先ほどのindex.phpの中の「この間にWord Pressで表示させたい内容を書く」を消して
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
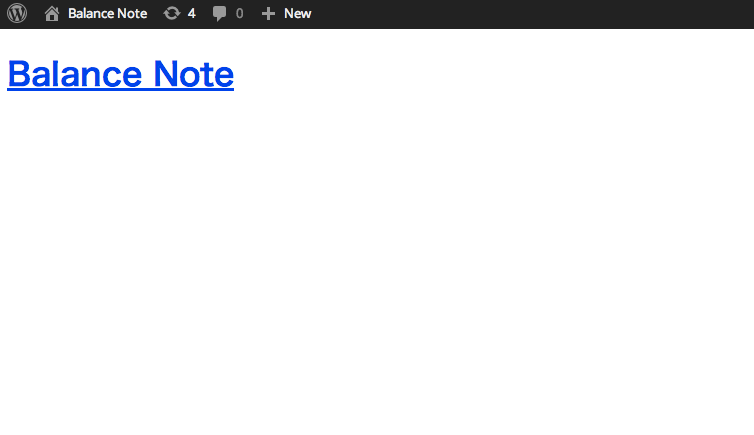
と記述します。これはPHPで「ここにホームへのリンクがついたブログタイトルを表示して下さい」と書いています。ブラウザで確認すると…

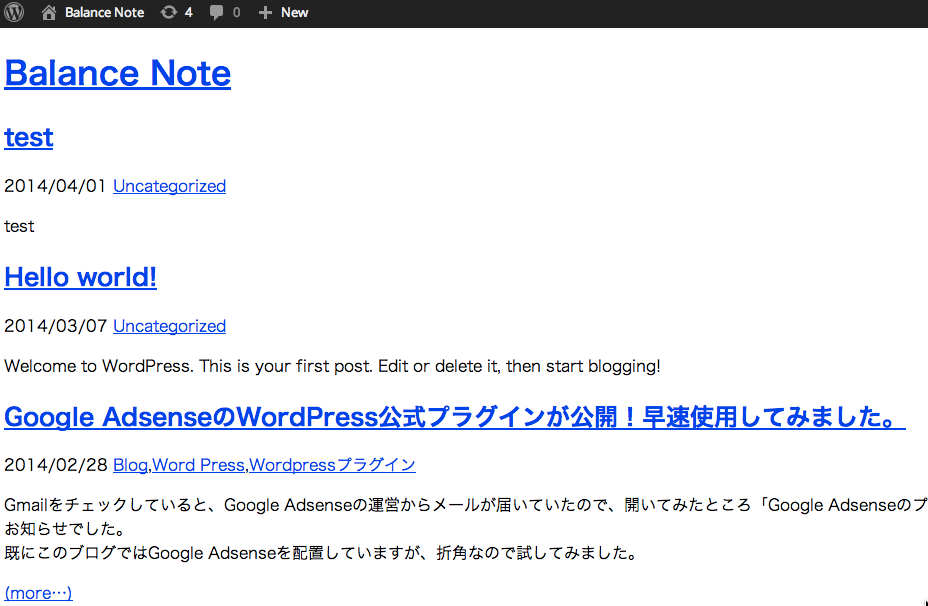
無事にブログタイトルが表示されているのが分かります。
5.ループを理解する
更にコードを書いていきます。今度は一気に下記の項目を表示させます。
- 投稿のタイトル
- 日付
- カテゴリー
- 本文
先ほどのコードの下にこちらを追加します。
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p class="postinfo"><?php echo get_the_date(); ?> <?php echo the_category(','); ?></p>
<?php the_content(); ?>
<?php endwhile; endif; ?>
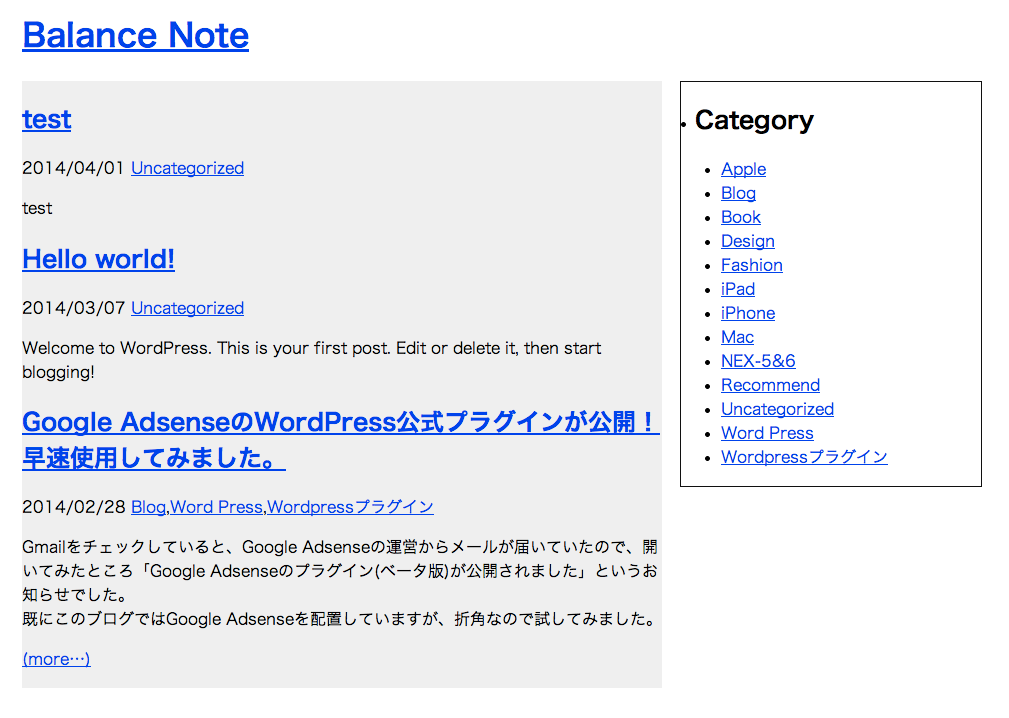
ここでブラウザを確認してみると…

きちんと記述した項目が呼び出されているのが分かります。WordPressテーマの作成は、構造も中身も全部記述するHTMLサイトに対して、構造だけを書いて中身はPHPで呼び出すという風に理解すると良いかと思います。
先ほどのコードの1行目と9行目は「ループ」と呼ばれ、この中に記載された内容をあるだけ吐き出してくれます。
これにより、WordPressに投稿した記事を全部拾い上げて一覧表示してくれます。
6.サイドバー領域を作る
サイドバーにウィジェットを表示させる為、「functions.php」というファイルを作成して、同じフォルダに入れます。
このファイルを作成して中にコードを記述する事でWord Pressに様々な機能をつける事ができます。

<?php //Widget register_sidebar(); ?>
functions.phpの中身です。PHPのタグで囲ってその中にコードを記述します。register_sidebarと書く事でテーマにウィジェットの機能が追加されます。

今度はindex.phpからサイドバーを呼び出す為にindex.phpにコードを記述します。
<?php dynamic_sidebar(); ?>
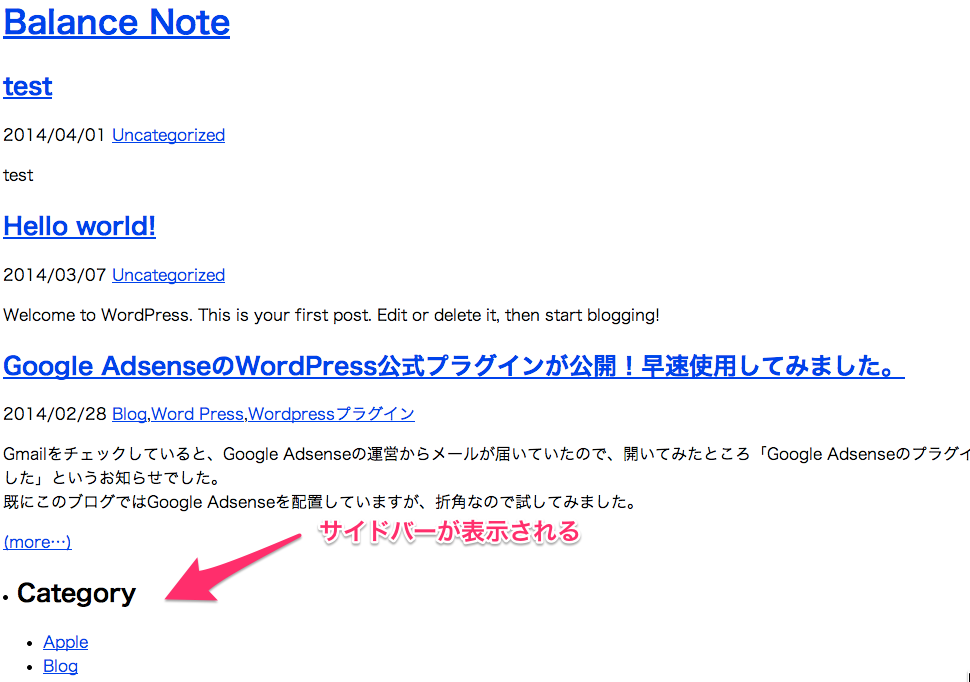
これだけでサイドバーを呼び出す事ができます。ここではカテゴリーのウィジェットをサイドバーに登録してみました。表示を確認してみます。

これで、記事とサイドバーが表示されました。ただCSSを指定していないので、ブラウザの横幅いっぱいにコンテンツが表示され、サイドバーも右寄せにならずそのまま本文の下に表示されています。
7.CSSを書いていく
先ほどまでの状態はPCで見ると見難いデザインです。しかし、ここが”モバイルファースト”なレスポンシブデザインの作り方で、この状態でCSSを考えてサイトをデザインしていきます。
ブラウザをの幅を小さくして作業をすると、イメージが付きやすいです。
ここまで出来たindex.phpの要素をグループ化してそれぞれのグループを作ります。
<div id="wrap">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<div id="content">
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p class="postinfo"><?php echo get_the_date(); ?> <?php echo the_category(','); ?></p>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div>
<div id="sidebar">
<?php dynamic_sidebar(); ?>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>
記事タイトルや本文の要素を”content”というDivタグで囲み、サイドバーを”sidebar”というタグで囲みました。更にその上からブログタイトルを含めた要素を”wrap”というタグで囲んでいます。
そこにCSSで分かり易く背景色とボーダーをつけます。
#contet {
backbround-color: #efefef;
}
#sidebar {
border: 1px solid #111;
}
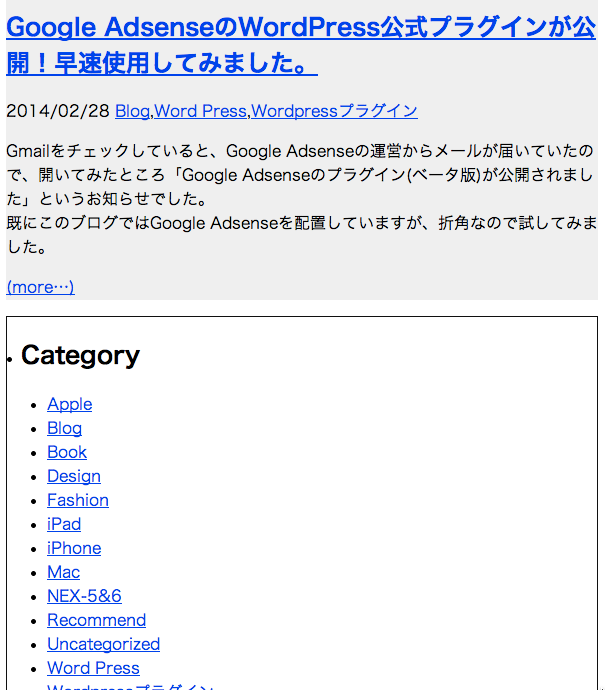
style.cssに上の様に記述します。すると記事部分とサイドバー部分が分かりやすくなりました。

この様に、まずはカラムを分けずに1カラムのサイトと思ってCSSを書いていきます。細かなCSSはここでは割愛しますが、この時点でサイトの雰囲気やテーマカラーなどデザインを作り上げていきます。
8.レスポンシブに対応させる
いよいよサイトのレスポンシブ化です。レスポンシブウェブデザインではブラウザの横幅によってレイアウトを変えるので、幅がどの時点で変化させるのかを決める必要があります。その変化させるポイントを”ブレイクポイント”と呼びます。
今回は簡略化する為に、スマートフォンとタブレットは1カラム。PCで見たときは2カラムという事にします。
@media (min-width: 1024px) {
#wrap {
width: 960px;
margin: 0 auto;
}
#content {
width: 640px;
float: left;
}
#sidebar {
width: 300px;
float: right;
}
}
style.cssに上記を記述します。@media (min-width: 1024px)は「ブラウザの最小値が1024pxになったら。」という意味です。CSSは後から記述した物が優先的に適用されるという特性を利用して、スタイルシートを上書きしています。
ここではブラウザの幅が1024pxより大きいと、”content”の幅を640pxにして左寄せ。”sidebar”の幅を300pxにして右寄せ。更にそれらを囲む”wrap”は960pxにして中央揃え。
と書いています。
これでブラウザの幅を変化させてみると…

ちゃんと左右にカラムが分かれているのが分かります。もちろんブラウザの幅を狭めるとまた1カラムのレイアウトに戻ります。
これを応用して、タブレットの場合や大きいスマートフォンの場合など、細かくブレイクポイントを設定するとより動きの複雑なテーマが作れます。
9.画像もレスポンシブに対応させる
レイアウトがレスポンシブなので、画像もブラウザサイズに合わせてサイズが変わる様に設定します。これは簡単で、CSSに
img {max-width: 100%; height: auto;}
と記述するだけです。こうする事で、縦横の比率が保たれたままになりますし、元の画像より大きくなる事もありません。
10.まとめ
ほとんど知識が無くても、Wordpressのレスポンシブテーマを作成出来るように簡単な概要と、レスポンシブ化をする為のCSSの記述方法について書きました。
後はCSSをお好みに調整して頂ければだいぶ掴めてくると思います。自作テーマを一度作ると、Wordpressの仕組みを詳しく勉強出来たので本当に良かったなと思いました。
ただ、私の場合はとてもハードルが高く感じて、何から始めれば良いのかとスタートに時間がかかりました。
作成を始めてからは楽しくて、どんどん進んでいけたので、これから始められる方の参考になればと思います。
記事の内容についてのご質問は下のTwitterアカウントまでお気軽に。
※追記
新しくレスポンシブデザインで、Wordpressテーマを作成しました。
お世話になった書籍
ほぼこの手順通りにいけばテーマを作成できます。ただ、レスポンシブテーマの作り方では無いので、同時にレスポンシブ化を進める為にも冒頭でご紹介したサイトも読んで頂くとスムーズに進めると思います。