
CSSを書くには色んな方法がありますが、皆さんはどんなソフトをお使いですか?DreamweaverやSublime Textに無料のCot Editorなど使いやすいソフトはたくさんあります。でもこんな悩みもあるはず。
Dreameweaverはプレビューを見ながら書いていけるけど、立ち上げるのに時間がかかったり、たくさんのメモリを消費してしまう。かといって軽量のテキストエディターを使うとプレビューが面倒。などなど。
もっと簡単に始められて、手軽なのにリアルタイムでコードがプレビューできる素晴らしいものがあるのでご紹介。
ブラウザで使えるCSSエディター”CSS Desk”

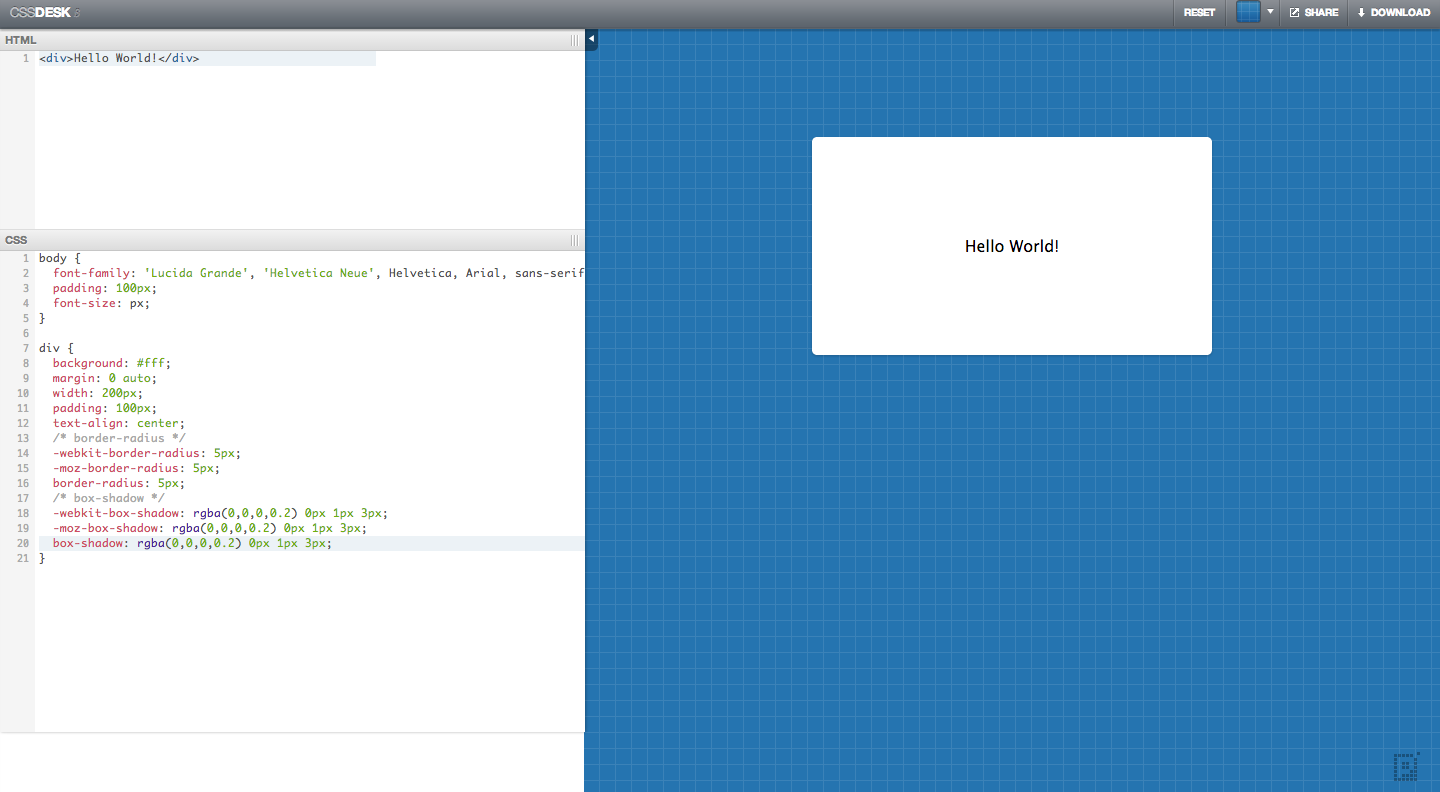
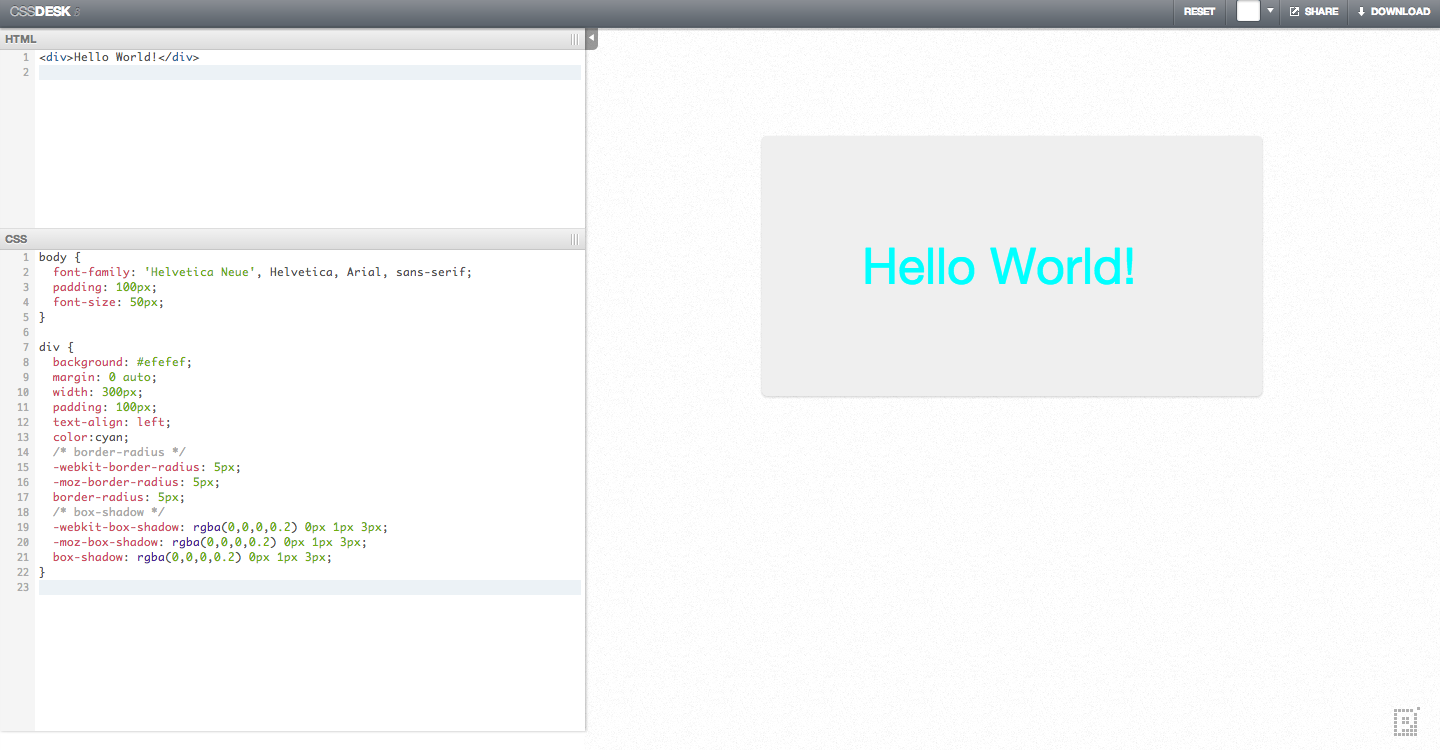
こちらがアクセスしたトップ画面。上にHTML。下にCSSを入力。右に入力されたコードをプレビューする画面があります。デフォルトで”Hello World”の文字とそれに対するCSSが入力されています。
面倒なログインも必要ありませんし、アクセスするとすぐに使い始める事ができます。

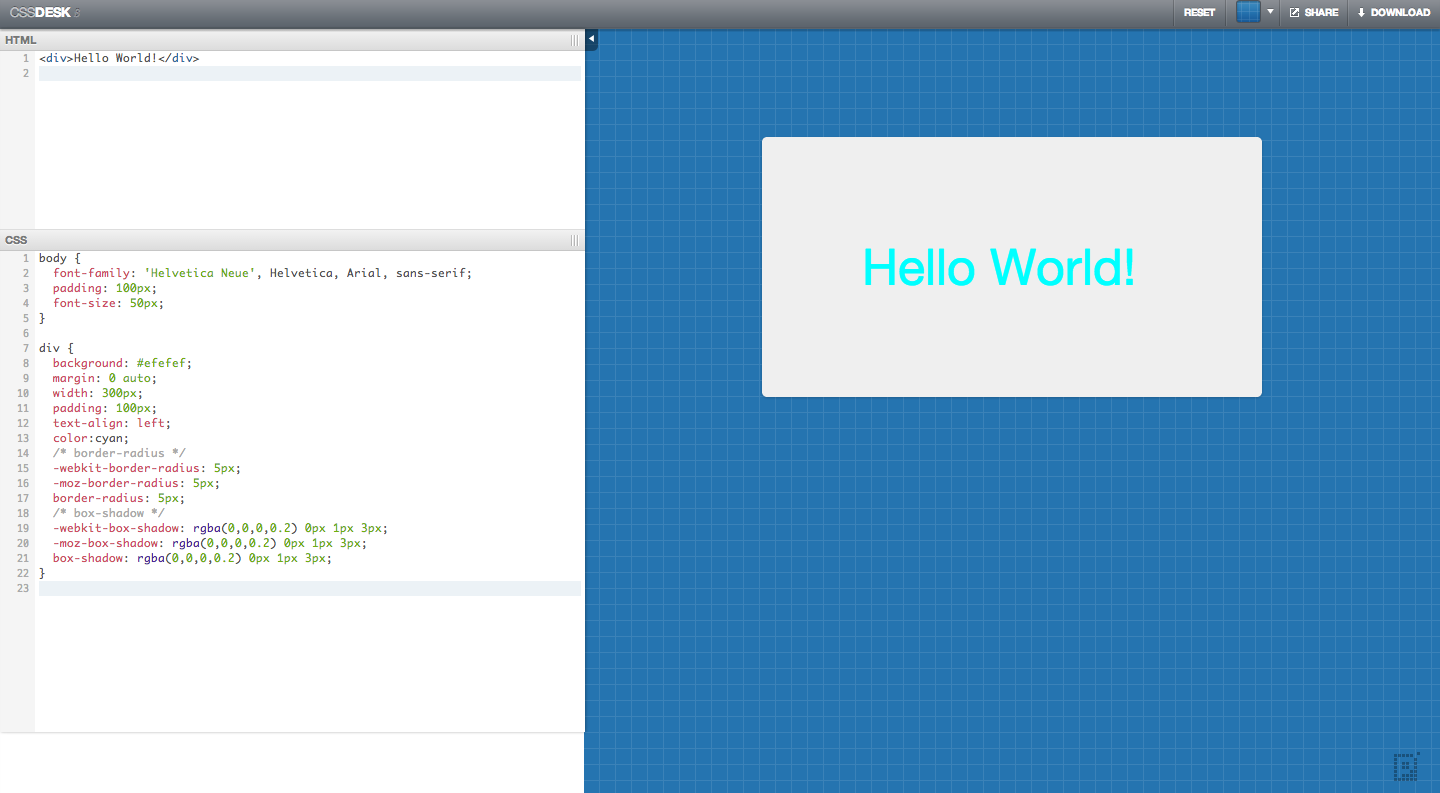
試しに”Hello World”のCSSを変更してみました。文字色の指定と、サイズを変更。そして背景色を変えてみました。コードを書くとすぐにプレビューに反映されます。

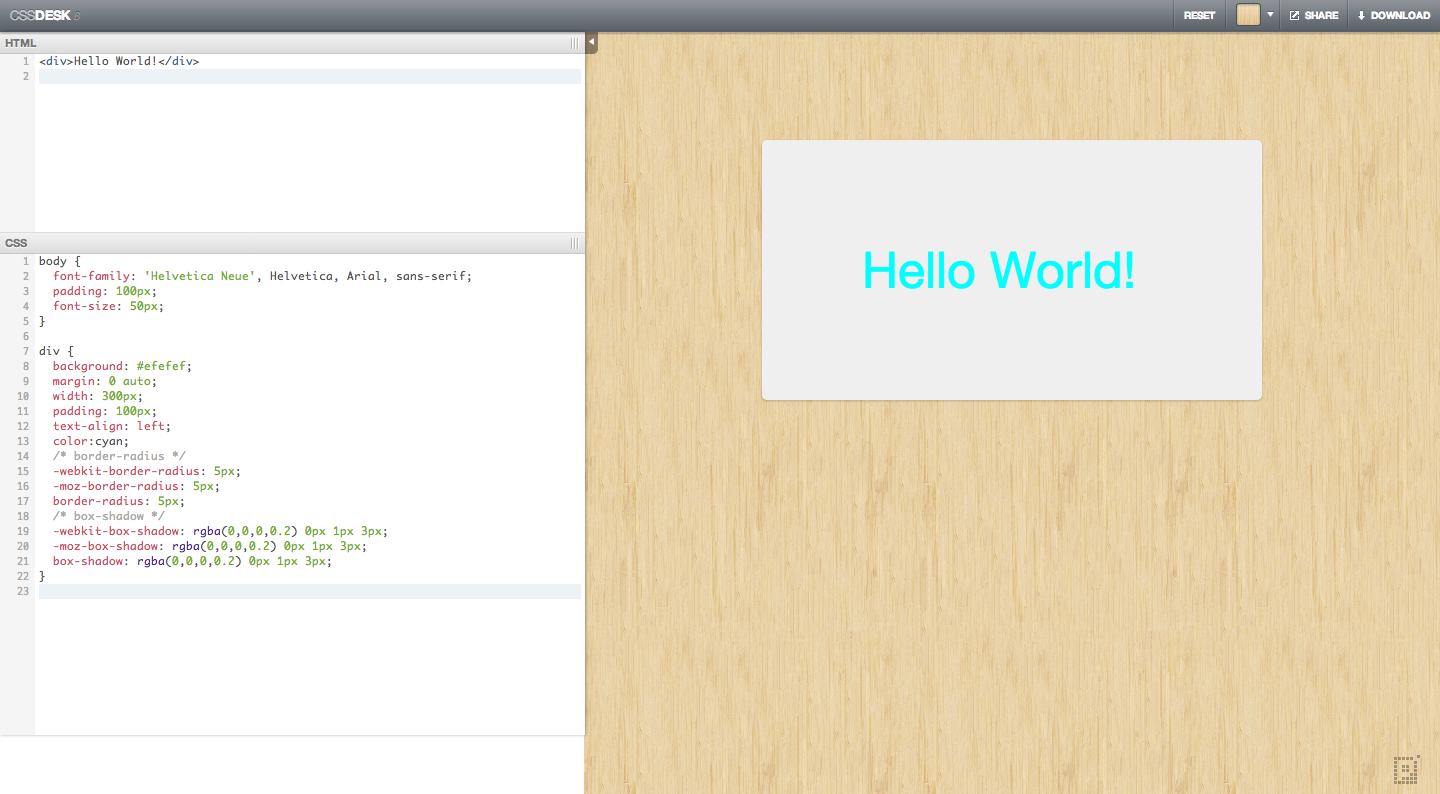
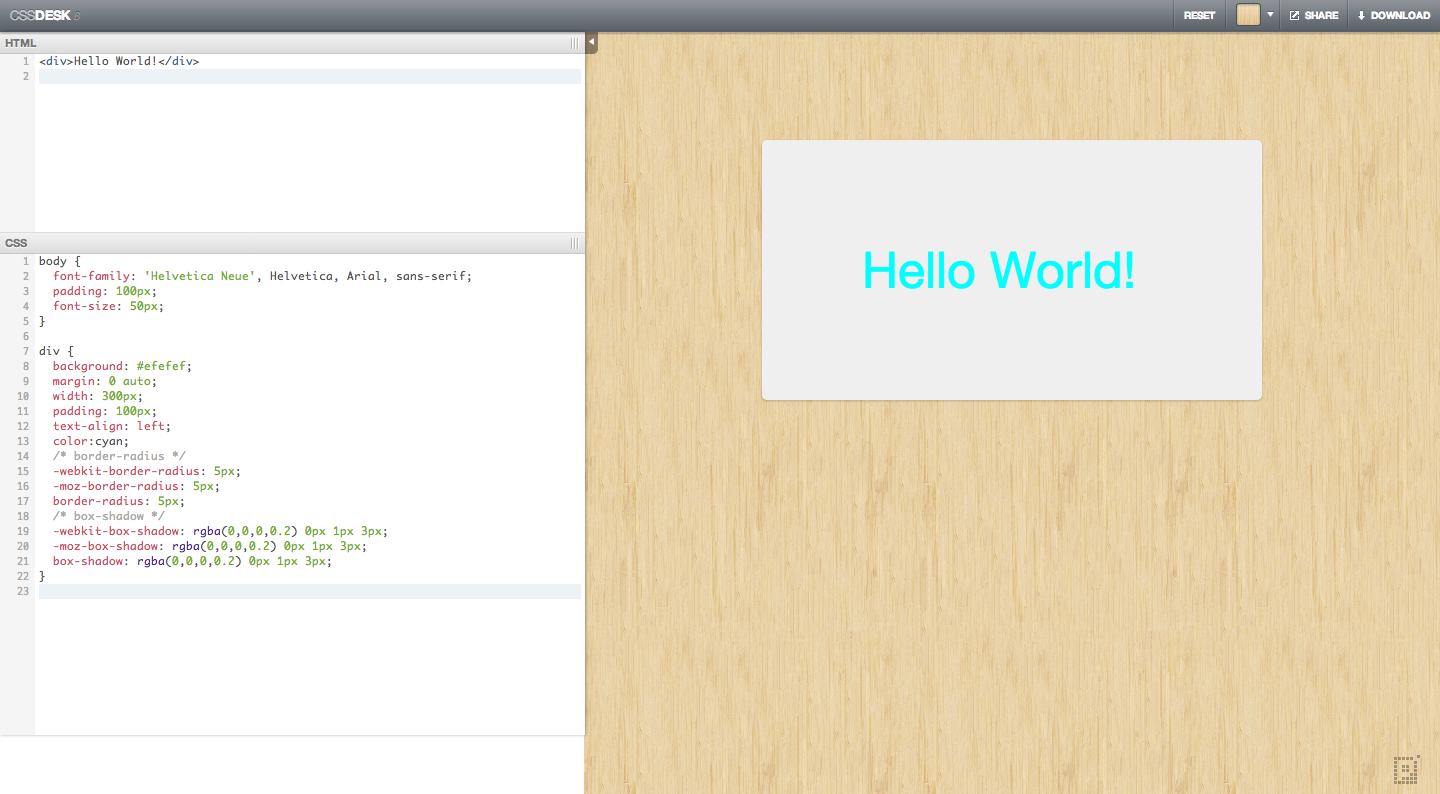
デフォルトでは背景が青い格子状になっていますが、作りたいサイトイメージに合わせて背景を変更する事もできます。背景画像との色合いを試すにも最適。試しにWoodを選択してみました。
書いたコードはダウンロードも出来る

入力したコードは画面右上からダウンロードボタンを選択するとHTMLファイルをダウンロードして保存する事ができます。ブラウザでだけでこれだけ出来ると必要十分。
CSSの練習に最適
本格的なWebサイト製作にはもちろん向かないかもしれませんが、CSSの挙動を確認しながら進めていくのに最適なエディターです。無料で誰でも使用出来ますし、プレビューで自分が今書いたコードがどんな意味を持つのか一目で分かります。
ブックマークをしておくと、ネットで見つけたサンプルコードもすぐに試してみる事ができますし、一度使用されてみる事をおすすめします。
リンクはこちらから。
CSS Desk
