
Webサイトやブログのデザインで、「h1」や「h2」をどんなデザインにしようか迷う方は多いはず。私も見出しをCSSで色々作ってみましたが、書く→プレビュー。書く→プレビュー。の繰り返しが煩わしくなったのでWebで色々調べたところ、Web道さんでとても便利なものがありました。既に有名なサービスかもしれませんが、これは早く知っておけばよかった…と思ったのでご紹介。
CSS見出しジェネレーターとは?

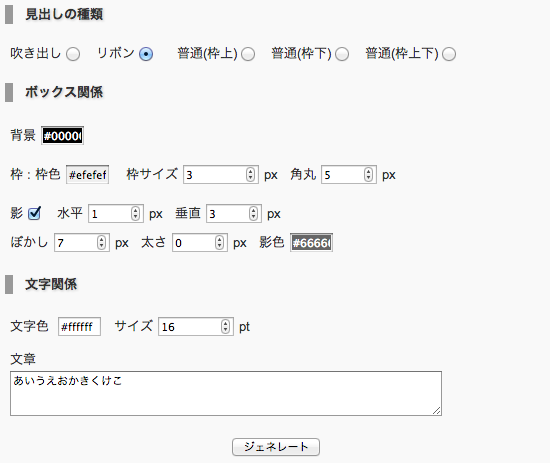
チェックボックスや数値を指定したデザインの見出しをCSSで生成してくれるWebツールです。ボックスデザインはもちろん、リボンや吹き出しまで可能なのが凄いところ。更に影の大きさや色まで指定できるので、一般的な見出しのデザインはほとんどこれだけでOK。フォントの色や大きさ、背景色などなど自分の好みで設定して、「ジェネレート」をクリックするだけ。サンプルが表示されるので、気に入った場合は「生成したソースを表示」でCSSが表示されます。
見出しのサンプル
実際にCSSジェネレーターで見出しをいくつか作成してみました。思いつくままに生成しましたがデザインの参考に。

•普通(枠上下)を使用して、上下にグレーの線を表示させたシンプルな見出し。
![]()
•上下の枠を0pxにし、背景をシアンにしました。文字色も指定してホワイトに。角丸を指定して3pxにしました。

•こちらは下線だけを太めに指定して、同系色の下線をつけました。
![]()
•上下の線を無くし、影を1pxつけ、少し立体感が出ました。影の色も指定できます。

•影を垂直にも水平にも10px指定して大きくずらしました。影の色も濃くなっています。

•リボンのチェックボックスを選ぶとこの様に表示されます。角丸も指定できます。同じく影をつけています。

•リボンで影を0pxに指定して影を無くしました。フラットデザイン化の影響で影をつけない場合も多いですね。

•吹き出しを使用するとこの様に。本来ならCSSで三角形を指定して、位置を調整しないとつくれないのですが、ワンタッチで作成できます。

•吹き出しに薄いグレーの枠線と影を指定しました。背景が同色のホワイトでも見出しを目立たせる事が出来ます。
CSSを知らなくても簡単にできる
CSSの知識が全くなくても、このジェネレーターを使用すると簡単に見出しを生成する事ができます。作ってみたサンプルも短時間で作成する事ができました。それほど操作が直感的ですし、すぐに結果が確認できるのでたくさんの組み合わせを試す事ができます。CSSで書ける方には物足りないかもしれませんが、配色の確認などにいかがでしょうか?思わぬデザインが出来上がるかもしれません。
